Core Web Vitals is a set of web performance metrics defined by Google used to measure real-world user experience for loading performance, interactivity, and visual stability of the page. It measures the quality of a website's user experience, mainly its performance and its impact on user interaction. These metrics are a part of Google’s page experience which are considered as a ranking factor in search results and measure different aspects of user experience that includes page load speed, interactivity, and visual stability.
Page experience signals include Core Web Vitals (LCP, FID, CLS) as well as other factors like mobile friendliness, safe browsing, HTTPS security, presence of pop-ups and many more. All these factors work together to provide a smooth, fast and enjoyable browsing experience for your users, which in turn improves your search ranking in Google.
Types of Core Web Vitals
The Core Web Vitals are created by Google to evaluate the performance of a website and its user interaction. These mainly focus on three major areas:-
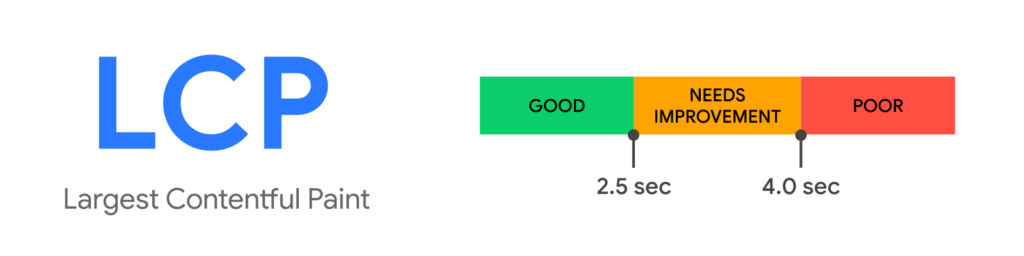
1.Largest Contentful Paint (LCP):
Meaning- This metric reports the amount of time it takes for a web browser to process and display the largest element within the viewport when a user first interacts with the page.
What it measures- It defines how fast your most important content is visible on the page to the users.
Good Score- To provide a good user experience , websites must have a LCP of 2.5 seconds.

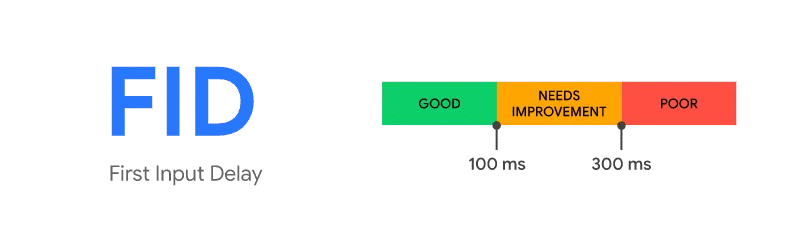
2. First Input Delay (FID):
Meaning- FID measures the time duration of the first interaction with a page to the time the browser starts processing for response.
What it measures- It ensures the site feels responsive and interactive to users.
Good Score- FID should not exceed 100 milliseconds.

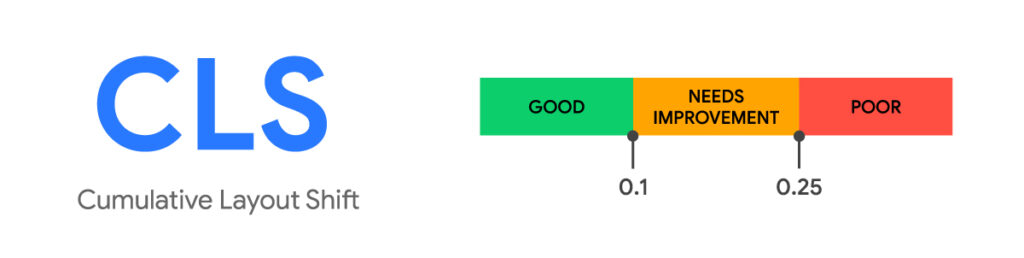
3. Cumulative Layout Shift(CLS):
Meaning- It is a metric that measures how often users experience unexpected layout shifts during the whole lifespan of a page.
Good Score- CLS score should be within 0.1 second.

Why are Core Web Vitals Important?
Core Web Vitals are relevant to both users of your site as well as performance in the SERPs. In that regard, it is of use for following reasons:
1.Better User Experience
- Speed and Responsiveness
These include how long pages take to load or what time taken on loading a web page. Smooth functioning and the swift availability of services provide an excellent feel to your browses over this website.
- Stable Layout: It makes sure that the elements on the page do not jump around while loading, so the user doesn't click on something they did not intend to click or get frustrated.
2.Better Search Rankings
A good Core Web Vitals means your website will rank higher on Google. That translates to more visibility and organic traffic.
Since Google values user experience more than ever, improvement in the core web vital can be an advantage over competition.
3.Reduced Bounce Rates
To reduce bounce rates include a combination of factors that affects user experience. Visitors may leave quickly if your website is not responding properly. Faster websites are more interactive, people will complete an event on your website. To gain engagement, focus on improving your site’s performance by providing smooth navigation and valuable content.
4.Better results/conversions
A faster, smoother site makes it easier for users to take the actions you want—whether it’s making a purchase, signing up, or clicking a button. This will improve conversion rates and trust from your audience.
In short, optimization of Core Web Vitals will improve the user experience on your site, improve your ranking in Google, and keep visitors happy and engaged.
Core Web Vitals v/s Traditional Web Performance Metrics
Core Web Vitals (CWV)
1.User-Centric Metrics:
- The metrics
🚀 New Batch Starting Soon!
Don't miss your chance to enroll now.
00 Days00 Hours00 Minutes00 Seconds
- Key Metrics:
Largest Contentful Paint (LCP): It measures how quickly the largest element (can be an image or a text block) loads.
First Input Delay (FID): This metric measures the time duration the browser takes to start processing for a response after the user first interacts with the page.
Cumulative Layout Shift (CLS): It evaluates the consistency of content during loading.
2.Search Engine Rankings:
Core Web Vitals plays a crucial role in search engine rankings after the Page Experience Update introduced by Google in 2021. Core Web Vitals has been incorporated as a part of Google’s ranking signals, focusing on loading performance, visual stability and user experience.
3.Overall UX impact:
The overall impact of Core Web Vitals (CWV) on UX (User Experience) is significant as these metrics focus directly on aspects of web performance that impact how users interact with and perceive a website. Core Web Vitals evaluate loading performance, interactivity, and visual stability, which are critical to the quality of experience a user has when visiting a website.
4.Benchmarking criteria:
Following benchmark criteria ensures that your website is user-friendly and performing according to Google’s standards. It enhances the overall performance of your website.
| Metric | Good | Needs Improvement | Poor |
| Largest Contentful Paint | < 2.5 seconds | 2.5 - 4.0 seconds | > 4.0 seconds |
| First Input Delay | < 100 milliseconds | 100 - 300 milliseconds | > 300 milliseconds |
| Cumulative Layout Shift | < 0.1 seconds | 0.1 - 0.25 seconds | > 0.25 seconds |
5.Measurement tools:
For the effective measurement and monitoring of Core Web Vitals, using a combination of lab data and field data tools is crucial. Some of these tools give you real user experience while others provide performance in a controlled environment. Summary of Core Web Vitals measurement tools:- Google Lighthouse, Web Vitals Extension, PageSpeed Insights, Speed Curve etc.
Traditional web performance metrics
1.Speed-focused metrics:
Emphasizes raw speed metrics such as:
Time to First Byte (TTFB): Evaluates the response time of the server.
Page .Load Time: Measures the time duration of an entire page to load.
Start Render Time: Evaluates when the first pixels appear on the screen.
2.Broad Performance Scope:
Scope of traditional web performance metrics is not just interactivity and page load time, it exceeds them. These metrics consider multiple factors that impact user engagement, experience and how resources are utilized. It measures server performance, responsiveness and network conditions.
3.SEO and Rankings:
While speed has always been a factor in SEO, traditional metrics are not as directly tied to Google’s ranking algorithm as CWV. Considering these metrics developers can build efficient websites, it also ensures user-friendly and SEO-friendly performance of websites.
4.Granularity vs. Experience:
Granularity refers to the level of detail at which performance metrics or optimization techniques are applied. This can range from broad, general performance goals to very fine-tuned, specific optimizations.
User experience, in the context of web performance, refers to the overall experience that a user has while interacting with the website, which is influenced by factors like speed, responsiveness, interactivity, and visual stability.
5.Tools for Measurement:
There are several tools available to measure and analyze traditional web performance metrics. These tools help developers and webmasters understand how fast a web page loads, how responsive it is, and how stable it remains during the loading process. Some of the popular tools for measuring traditional web performance metrics are Google Lighthouse, Pingdom, WebPage test , GTmetrix etc.
Tools to measure Core Web Vitals
Measuring core web vitals is important to improve search engine performance and user experience. There are several tools that can help to assess these web performance metrics.
Google PageSpeed Insights
It is a free tool provided by Google to optimize the web pages of a website and provides detailed information related to the page's performance, user-experience and usability. It uses real world and lab data to provide detailed analysis of Core Web Vitals that includes LCP, FID and CLS.
Google Search Console
Google Search Console is a free tool provided by Google that helps in maintaining and monitoring a website. It offers numerous features to track a website's performance and interaction with Googlebots.
Lighthouse
An open-source tool integrated into Chrome DevTools and PageSpeed Insights, Lighthouse provides lab testing for Core Web Vitals and other performance metrics.
Chrome DevTools
It includes powerful tools for diagnosing and optimizing Core Web Vitals issues. These tools enable real time debugging, which makes it a precious resource for identifying and addressing performance issues.
WebPageTest
It is a powerful tool for optimizing performance, improving user experience, and ensuring a site's Core Web Vitals meet Google's standards.
GTmetrix
It is an important tool used by SEO professionals, providing in-depth knowledge about website loading speed, and overall user experience. It helps digital marketers to understand strengths and weaknesses and suggest recommendations to improve them.
CrUX Dashboard
It is an official report that shows the real experience of users. These tools collectively enable developers to identify, analyze, and fix performance issues to improve Core Web Vitals scores effectively.
Conclusion
Core Web Vitals are crucial for creating a fast, smooth, and user-friendly website. Since Google now prioritizes these metrics in its search rankings, improving LCP (loading), FID (interactivity), and CLS (stability) is essential for businesses to stay competitive and keep users engaged.
Using tools like Google PageSpeed Insights, Search Console, and Lighthouse, developers can find and fix performance issues. But optimization isn’t a one-time job. Regular checks and updates are needed to meet changing user needs and technology trends.
Improving Core Web Vitals isn’t just about following Google’s rules—it’s about offering a great experience that keeps users coming back. Fast-loading, responsive, and stable websites not only rank higher but also build trust, increase satisfaction, and boost conversions.


